Le premier semestre en informatique consistait à comprendre comment fonctionne le logiciel WordPress. Grâce à de nombreux TD et TP, nous avons pris beaucoup de fonctionnalité de WordPress, Odoo, Mautic. Et plusieurs extensions de WordPress, comme Jetpack, MailPoet, CookiesYes.
Par exemple, les deux premiers TD, consistait à coder avec le logiciel Notepad++. Nous avons le langage HTML et CSS. Regarder les vidéos.
Ensuite, nous avons commencé à utiliser WordPress avec les TD suivants :
- TD 2 : Installer et configurer Jetpack et Akismet : 2-Jetpack-Akismet.pdf
- TD 3 : Gérer le référencement naturel (SEO) avec All In One SEO : 3-SEO.pdf
- TD 4 : Gérer les pages, les articles et les formulaires : 4-Pages-Formulaires.pdf
- TD 5 : Gérer le RGPD, les cookies, la page de confidentialité : 5-RGPD-Cookies.pdf
- TD 6 : Gérer l’accessibilité numérique : 6-Accessibilite-Handicap.pdf
- TD 7 : Gérer sa page de profil et ses badges numériques : 7-Profil-CV.pdf + Badgr.pdf
Toutes ces fonctionnalités sont très utiles pour WordPress, par exemple, Jetpack, qui propose de nombreuses fonctionnalités comme le carrousel d’images, les mosaïques de photos, formulaire de contact, des widgets, Site stats (effectue des statistiques sur notre site). Les SEO sont très importants sur notre site, car l’objectif est de dépasser les 80% (dans le vert). Les SEO concernent le référencement naturel sur la partie de notre page. Maintenant, sur toutes nos pages, nous devons faire attention à notre SEO comme il compte dans la note de la page.
Les RGPD et les Cookies sont très importants également puisque, sur un site de vente, il est obligatoire d’avoir une politique de confidentialité, les RGDP (Conditions générales de vente) et des cookies. Donc notre site doit les avoir.
Après avoir paramétré tout notre site WordPress, nous sommes passés à faire des TP sur notre site et celui des serres UJAC (site fictif pour les apprentissages en cours).
-

TP Infographie :
Dans un premier temps, nousa vons appris pourrait servir une infographie, c’est une image qui vise à transmettre des informations de façon attractive.
Des consignes sur comment réaliser une bonen infographie. ( Reuinir des données, choisir comment les mettre en avnat et Exporter le résultats et le partager).
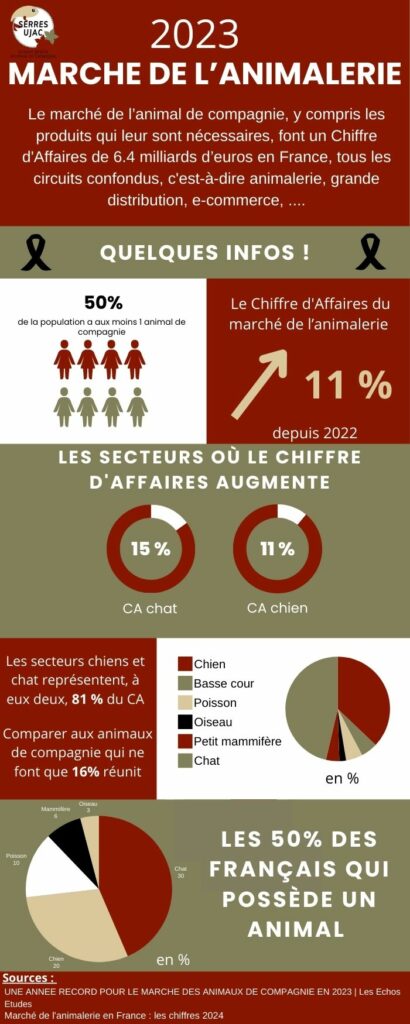
Nous avons eu un exercice pour créer une premier infographie pour s’entrainer, sur « le marché du jardin pour 2023 ».
Puis, un travail noter sur » le marché des animaux de compagnie pour 2023″, nous avions 3 sources pour cherhcer des informations.
Poiur l’infographie nous avosn une charte à respecter, utiliser les couleurs des serres UJAC (car c’est eux qui la publier) et que le logo apparaisse.
J’ai rencontré des difficultés pour la faire, car je n’ai pas pu faire sur le marché du jardin, donc il a fallu plusieurs essaye et des conseils du prof pour la créer car je ne savait pas quelles informations aurait pou être importnates sur d’autres et comment construire l’infographie.
Nous avosn utiliser le logiciel Canva pour produire cette infographie.
-

TP Infographie :
Dans un premier temps, nousa vons appris pourrait servir une infographie, c’est une image qui vise à transmettre des informations de façon attractive.
Des consignes sur comment réaliser une bonen infographie. ( Reuinir des données, choisir comment les mettre en avnat et Exporter le résultats et le partager).
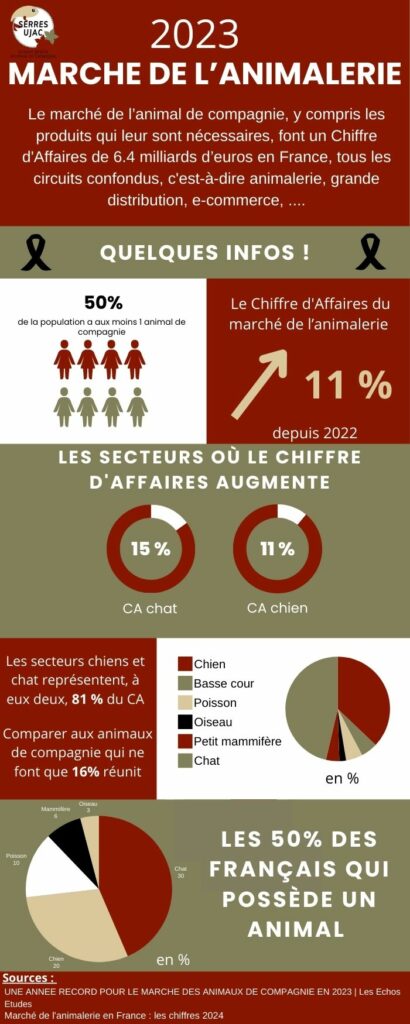
Nous avons eu un exercice pour créer une premier infographie pour s’entrainer, sur « le marché du jardin pour 2023 ».
Puis, un travail noter sur » le marché des animaux de compagnie pour 2023″, nous avions 3 sources pour cherhcer des informations.
Poiur l’infographie nous avosn une charte à respecter, utiliser les couleurs des serres UJAC (car c’est eux qui la publier) et que le logo apparaisse.
J’ai rencontré des difficultés pour la faire, car je n’ai pas pu faire sur le marché du jardin, donc il a fallu plusieurs essaye et des conseils du prof pour la créer car je ne savait pas quelles informations aurait pou être importnates sur d’autres et comment construire l’infographie.
Nous avosn utiliser le logiciel Canva pour produire cette infographie.
-

TP Infographie :
Dans un premier temps, nousa vons appris pourrait servir une infographie, c’est une image qui vise à transmettre des informations de façon attractive.
Des consignes sur comment réaliser une bonen infographie. ( Reuinir des données, choisir comment les mettre en avnat et Exporter le résultats et le partager).
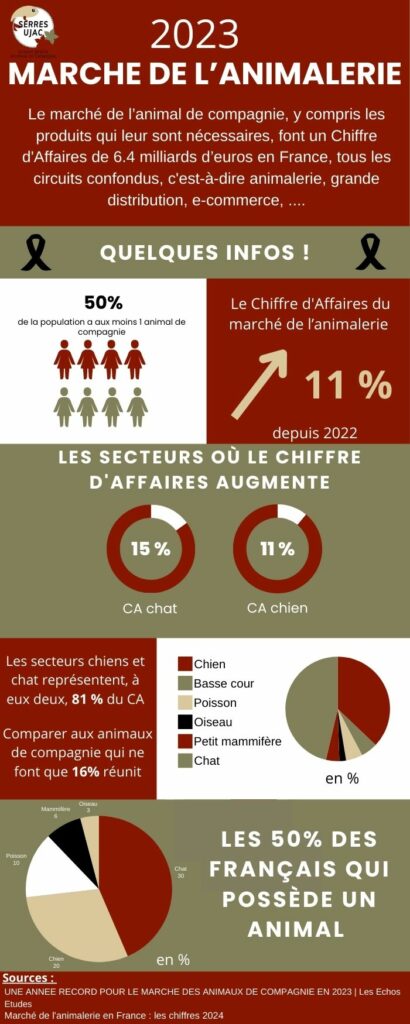
Nous avons eu un exercice pour créer une premier infographie pour s’entrainer, sur « le marché du jardin pour 2023 ».
Puis, un travail noter sur » le marché des animaux de compagnie pour 2023″, nous avions 3 sources pour cherhcer des informations.
Poiur l’infographie nous avosn une charte à respecter, utiliser les couleurs des serres UJAC (car c’est eux qui la publier) et que le logo apparaisse.
J’ai rencontré des difficultés pour la faire, car je n’ai pas pu faire sur le marché du jardin, donc il a fallu plusieurs essaye et des conseils du prof pour la créer car je ne savait pas quelles informations aurait pou être importnates sur d’autres et comment construire l’infographie.
Nous avosn utiliser le logiciel Canva pour produire cette infographie.
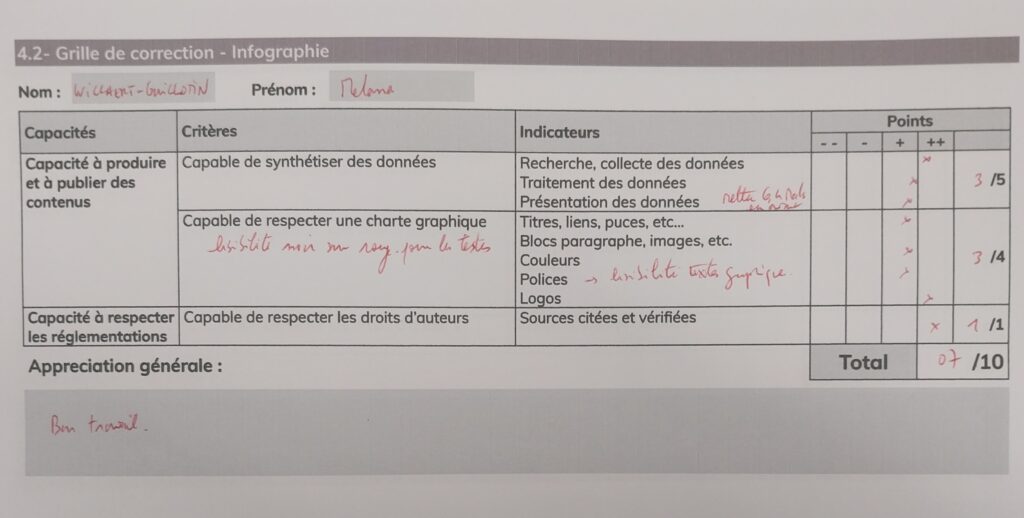
La grille de correction de mon infographie :

Pour la professeure d’horticulture et d’animalerie, nous avons dû faire une page sur un produit du jardin et un produit de l’animalerie. Pour nous aider, nous avons pu utiliser les vidéos du prof. Pour créer ces deux produits, nous avons utilisé le site fictif des serres UJAC (Woocommerce). Cet exercice consistait à faire une page de marque sur plusieurs produits.
Produit de jardin
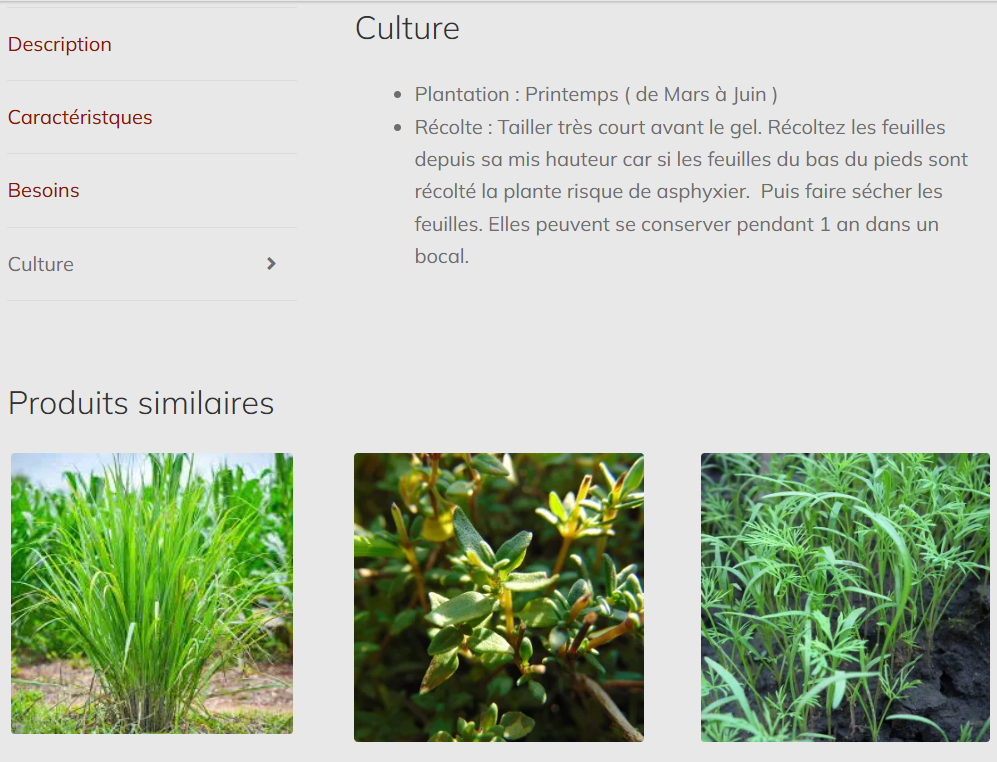
Pour le produit de jardin, je devais faire une fiche produit sur la « Verveine citronnelle« , une plante que l’on vend en jardinerie. Nous avons deux sites pour aller chercher nos informations.
Les difficultés que j’ai rencontrées, c’était la mise en format de mes recherches.



Produit de l’animalerie
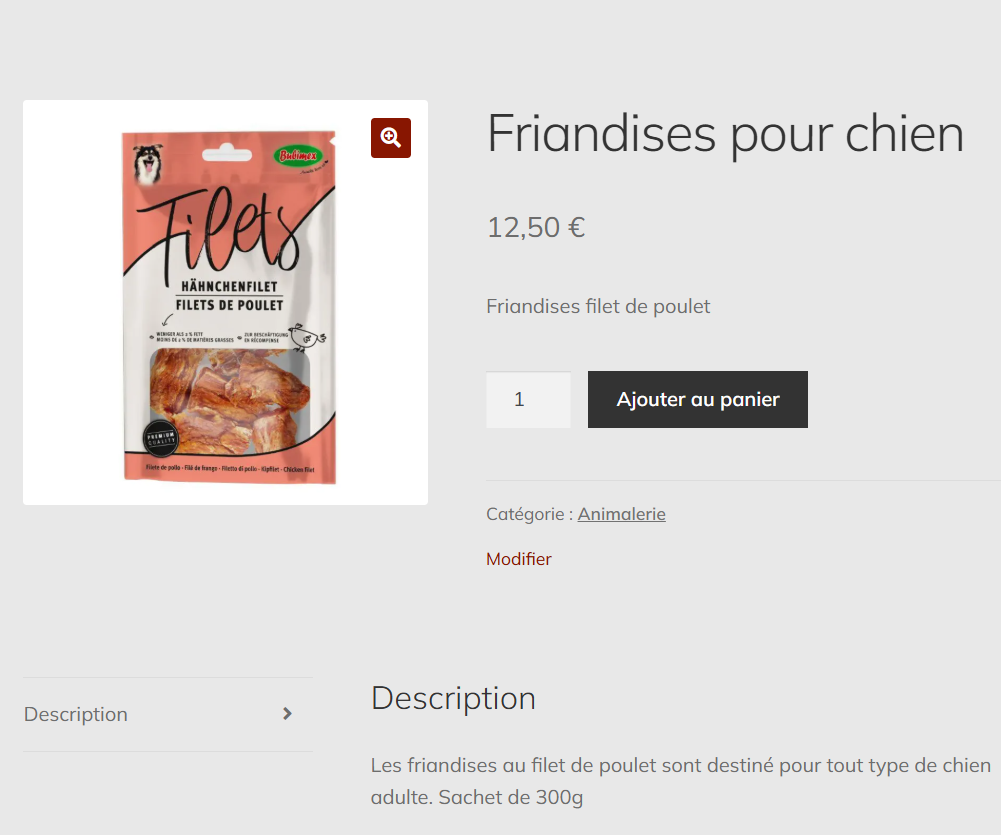
Pour le produit de l’animalerie, je devais faire une fiche produit sur la « Une friandise pour chien« , une friandise que l’on propose souvent à la vente en animalerie. Je devais, comme le produit de jardin, faire une fiche technique du produit. Pour chercher les informations, c’était compliqué, car le site officiel de Bubimex et bloqué, donc j’avais du mal à trouver des informations. Si vous voulez voir la page sur le sachet de friandises bubimex, cliquez ici
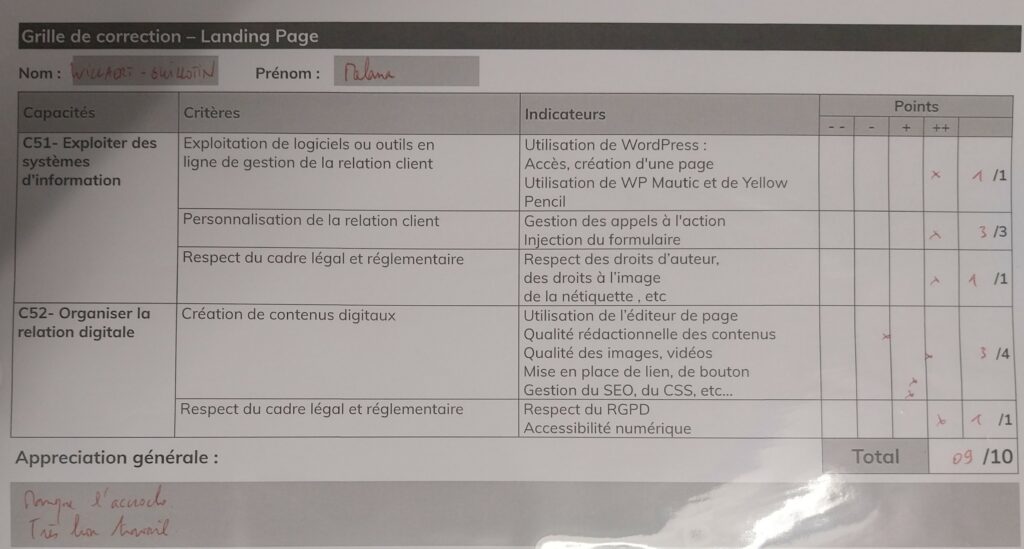
Voici les deux grilles de correction



Landing page
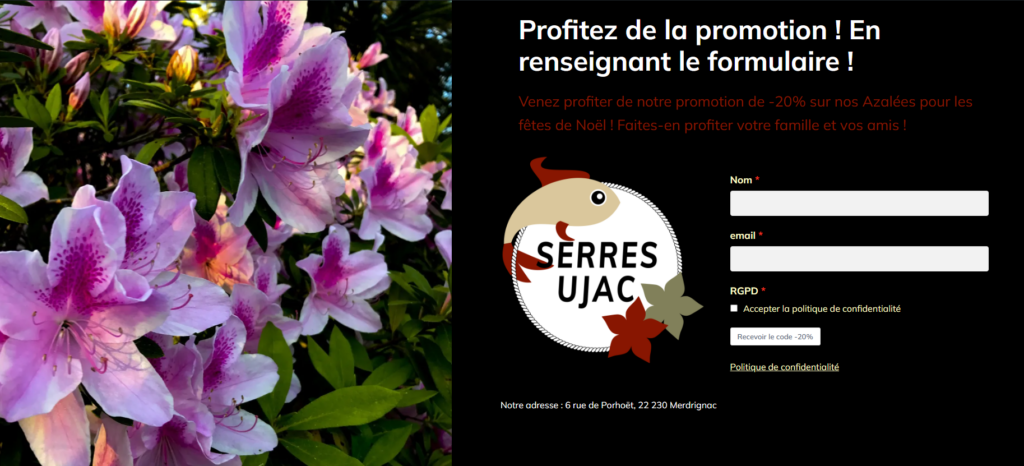
Nous devions faire une landing page sur une plante dans le catalogue des serres UJAC (site fictif), dans la catégorie « plante de Noël ». J’ai choisi l’Azalée. Dans cette landing page, il fallait mettre, un formulaire de contact fait par le prof, nous avons aussi essayé d’en faire un. Puis en dessous une explication de la plante soit à l’aide d’un texte ou d’une vidéo, j’ai fait les deux, car la vidéo explique plus son entretien.
Les difficultés que j’ai rencontrées pour faire la landing page, c’était d’enlever tous les éléments autour de ma page et de la composer avec la vidéo que j’ai trouvée sur internet, mais il fallait que les informations dessus soit vraie. Voir la landing page en entier.
– 20% sur l’Azalée ! Profitez-en – Les Serres UJAC .
Je vous invite à regarder les vidéos du prof pour avoir comment en construire une. Ce sont les vidéos que j’ai suivies pour construire la mienne, en plus du PDF.

Newsletter
Pour faire la newsletter, nous avons dû utiliser Mautic. Le but de la newsletter était de présenter notre site et d’inciter les lecteurs à aller sur le site.
Les difficultés que j’ai rencontrées durant cet exercice, était la mise en format de ma newsletter. Je ne savais pas vraiment où mettre les choses ou quoi écrire dedans. Après, j’ai essayé de détailler un peu, mais pas trop ce qu’il y avait sur mon site pour inciter les lecteurs à aller sur mon site.
Pour voir ma newsletter plus en détail, je vous invite à cliquer sur le bouton.
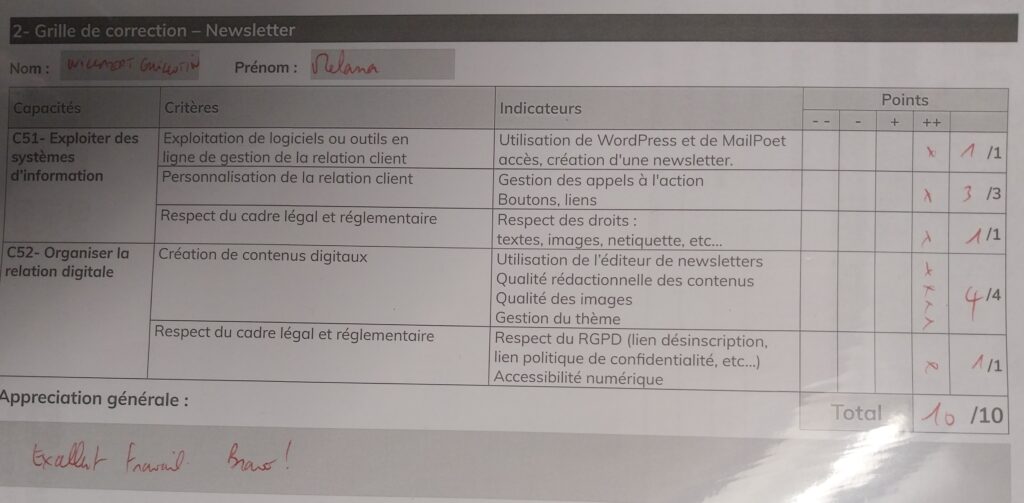
Voici la grille de correction


Réalisation d’une communication sur les réseaux sociaux
Nous devions, dans ce TP, proposer un visuel pour faire connaître les journées portes ouvertes, puis proposer une publication sur un réseau social. On devait prendre en compte, la cible, objectifs de la campagne, le budget (fictif), le temps et les ressources et les moyens de supports.
Nous avons eu, avant, un exercice sur les différents réseaux sociaux, pour savoir lequel était le plus intéressant pour publier notre publication sur les portes ouvertes du lycée.
Nous n’avons pas vraiment publié, nous avons utilisé le logiciel Zeoob (https://zeoob.com/), ce logiciel crée de fausses publications pour Facebook, Instagram et autre. Les difficultés rencontrées, on était d’abord de créer le premier visuel avec Canva. J’ai décidé de faire quatre photos, la première pour les informations importantes et les objectifs (faire venir le plus de personnes ua portes ouvertes), puis nos formations principales.

Première photo de la publication

Deuxième photo

Troisième photo

Quatrième photo

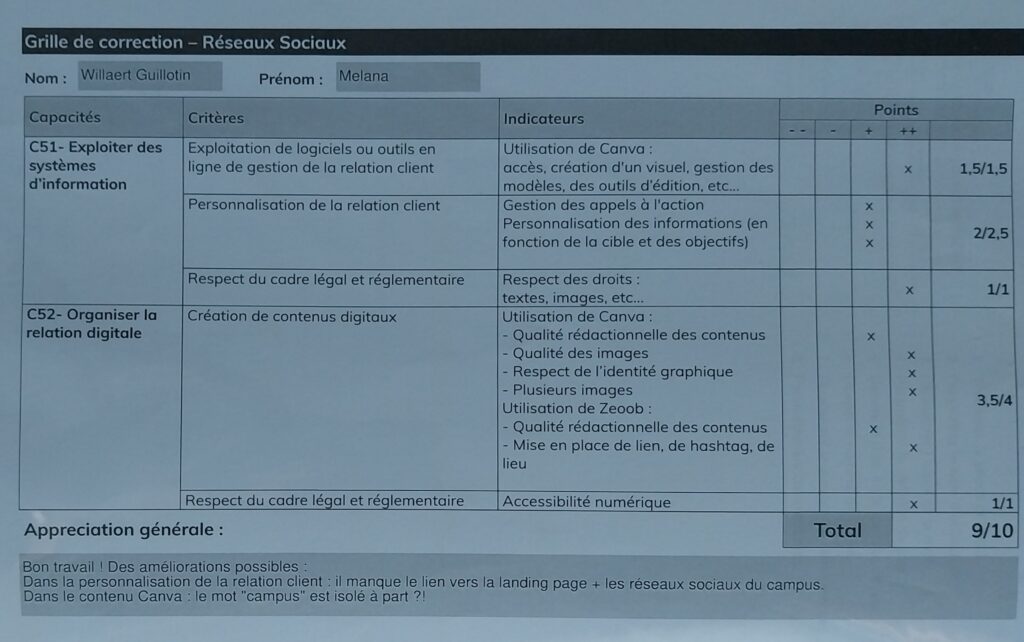
Grille de correction
CCF en informatique

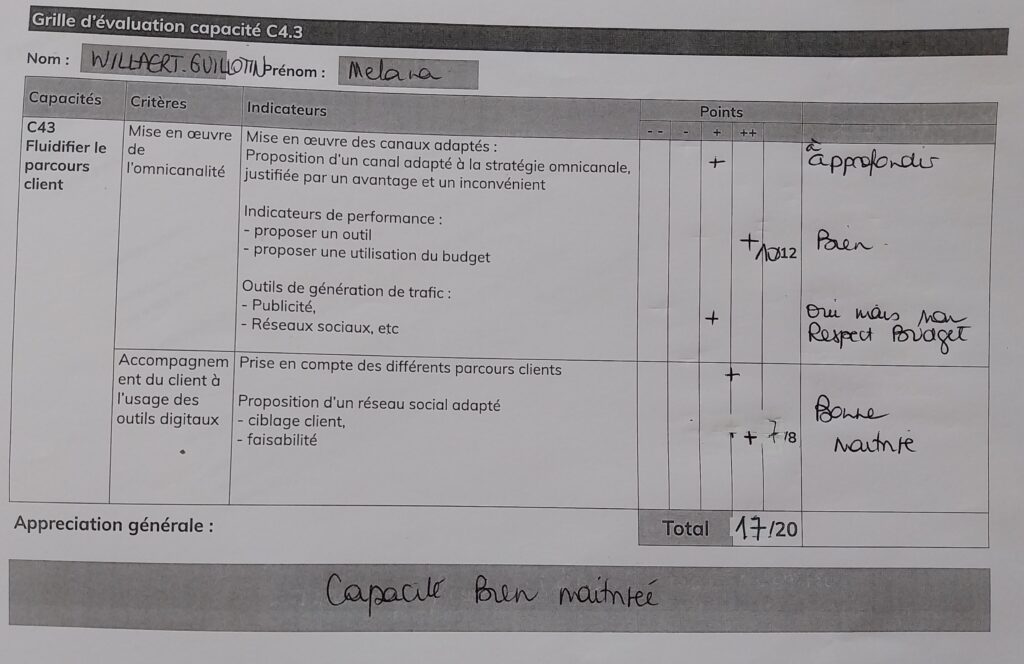
C4.3 : Fluidifié le parcours client
Pendant notre oral de CCF, nous avons dû répondre à des questions de commerce (e-commerce) par exemple sur les différents canaux pour adapter une stratégie omnicanale. Sur les indicateurs de performances.

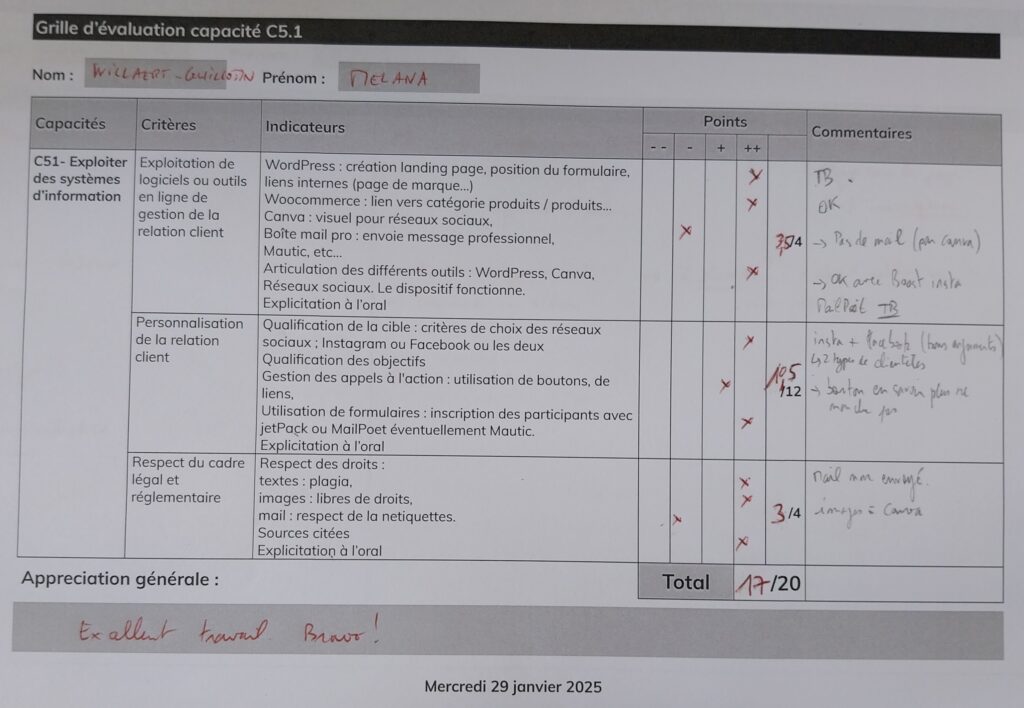
C5.1 : Explorer des systèmes d’informations.
Dans cette partie du CCF, nous devions composer une landing page, pour ce faire, j’ai utilisé Mail Poet. Créer une publication pour présenter le shooting photo que nous voulions faire avec Royal Canin, sur Canva. Nous avions des critères à respecter.
Ensuite, nous sommes passés à l’oral pour expliquer notre choix sur la landing page, le visuel Canva.

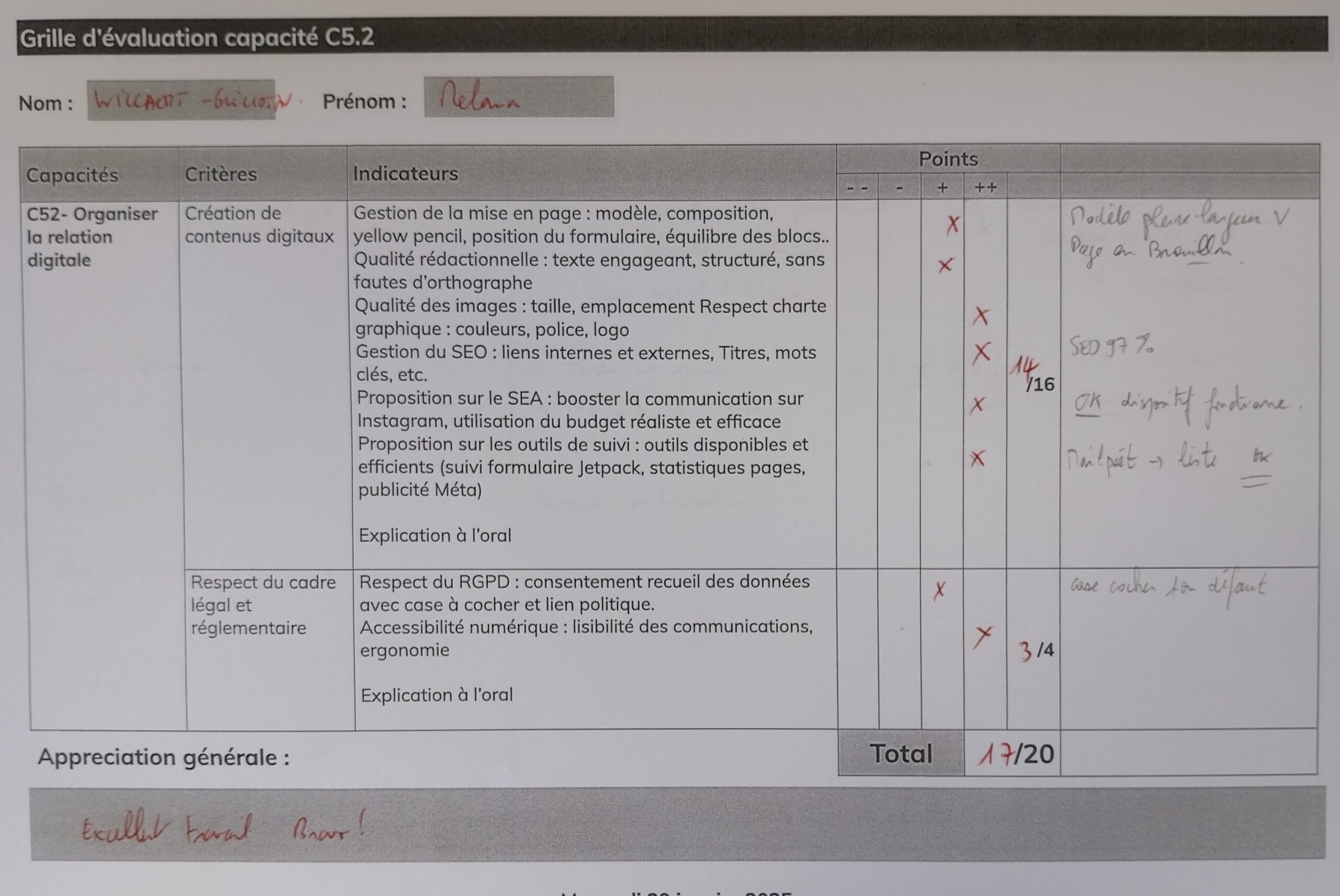
C5.2 : Organiser la relation digitale.
La dernière partie était aussi sûre informatique et à l’oral. Dans cette partie, ce qui comptait dans la note, était le SEO, la liste fait pour placer les clients qui s’inscrivent sur la landing page et le respect des RGPD.

Mes badges Canva depuis le début de l’année.
